
Poser Skate Trips
MCAD UX Certificate:
User Experience Design Systems and the Screen;
Protoyping
PROJECT OVERVIEW
While working towards my MCAD UX Certificate, an app I designed would allow the user to select a wide range of filters and apply them to search criteria involving a multi-stop skateboarding trip.
My idea began with the user selecting various filters and then applying them to various distances from their selected location.
Poser is a skateboarding application that helps the user prioritize their interests and then select destinations based around these priorities.
While working towards my MCAD UX Certificate, an app I designed would allow the user to select a wide range of filters and apply them to search criteria involving a multi-stop skateboarding trip.
My idea began with the user selecting various filters and then applying them to various distances from their selected location.
Poser is a skateboarding application that helps the user prioritize their interests and then select destinations based around these priorities.
SKILLS & TOOLS UTILIZED
UX Research & Design
Balsamiq
Adobe XD
Overflow
Adobe Illustrator
Adobe Photoshop
Powerpoint
User testing
Refining user flows
UX Research & Design
Balsamiq
Adobe XD
Overflow
Adobe Illustrator
Adobe Photoshop
Powerpoint
User testing
Refining user flows
FINAL ADOBE XD PROTOTYPE

THE CHALLENGE
Planning a skateboarding trip to various locations that caters to the user’s specific interests in an unfamiliar environment. How might I quantify and convey, narrow down and focus on those interests to provide an optimal and fulfilling trip?
Planning a skateboarding trip to various locations that caters to the user’s specific interests in an unfamiliar environment. How might I quantify and convey, narrow down and focus on those interests to provide an optimal and fulfilling trip?
THE APPROACH
To develop stronger UX skills, I started with an overview by using spheres of influence and market research. From there, I focused into a user journey and various user flows. Finally, I created low and high fidelity prototypes for research, interviews and user testing.
To develop stronger UX skills, I started with an overview by using spheres of influence and market research. From there, I focused into a user journey and various user flows. Finally, I created low and high fidelity prototypes for research, interviews and user testing.
SPHERES OF INFLUENCE &
ECOSYSTEM DIAGRAM
I identified a skateboarders various interests and what possible tools an out-of-towner might use to gain access to different locations.
Then based on research, I mapped out what similarities I might incorporate into my design.
Then based on research, I mapped out what similarities I might incorporate into my design.


MARKET RESEARCH
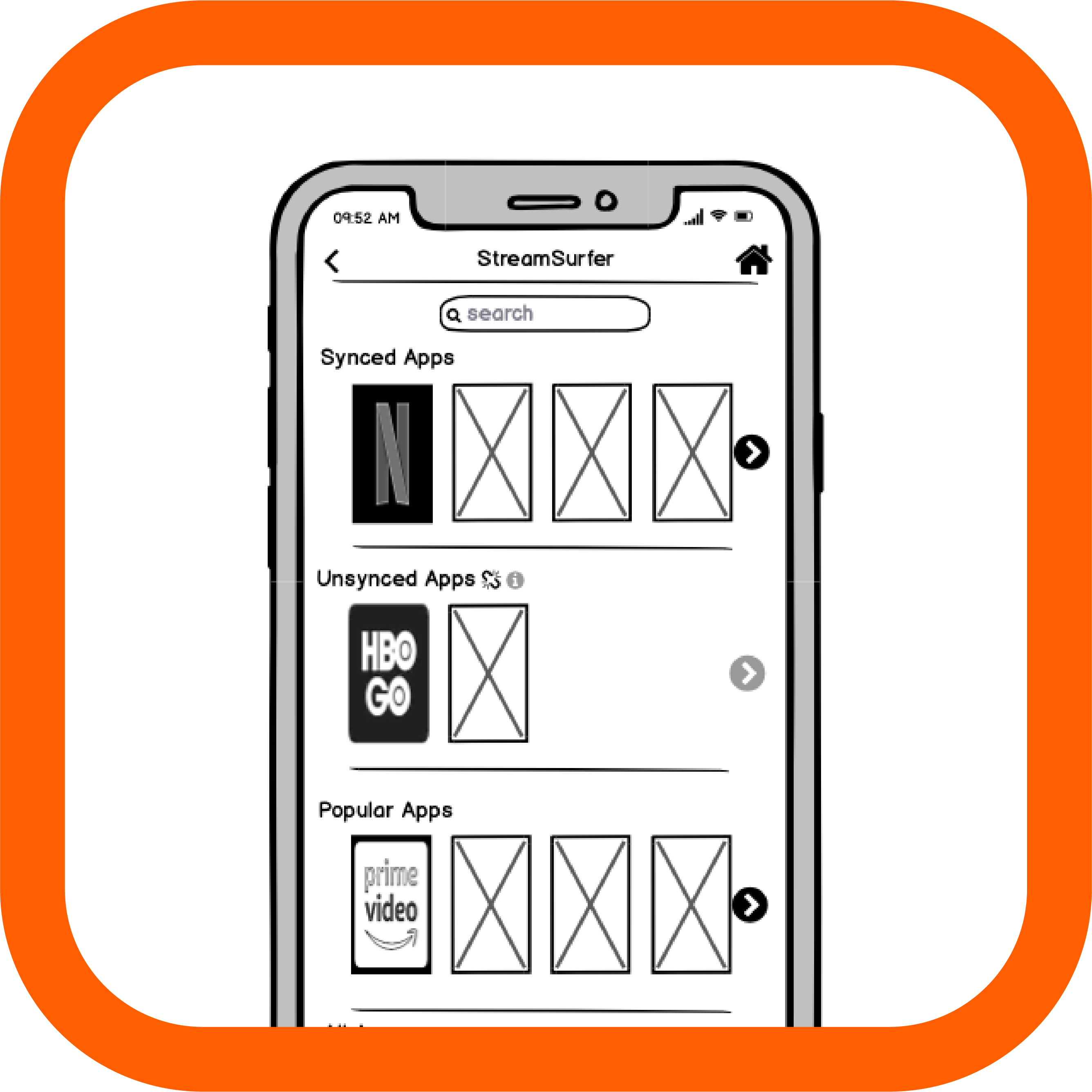
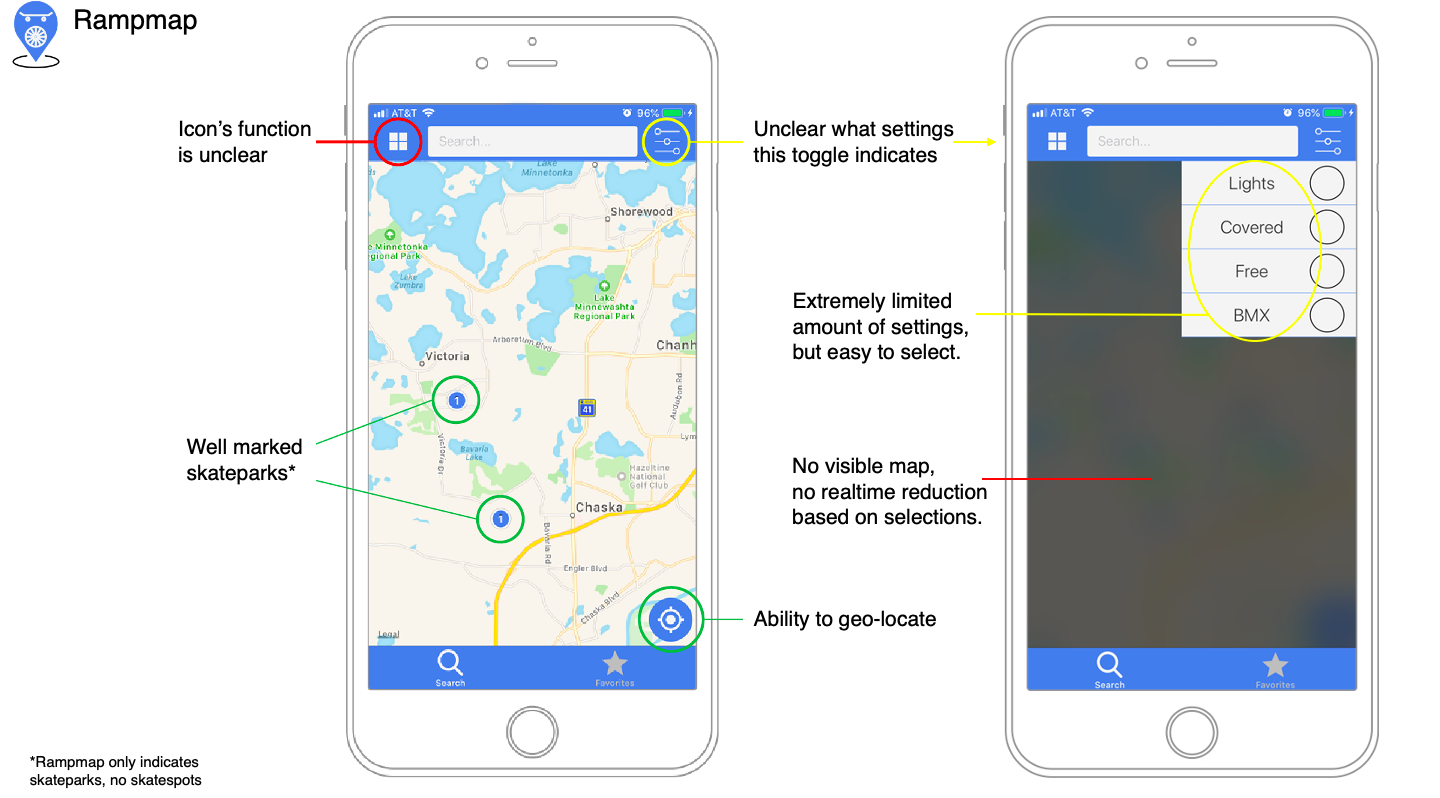
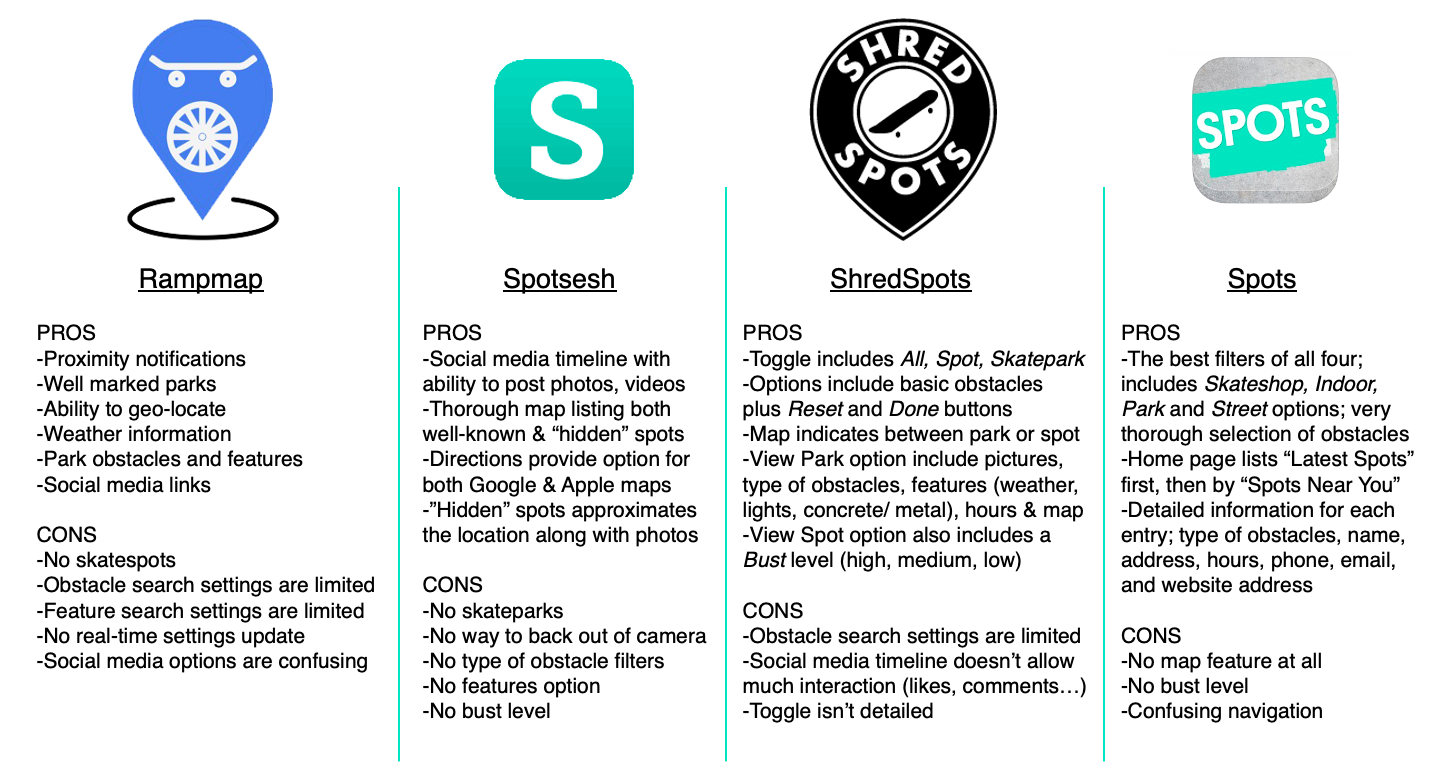
Utilizing my sphere of influence, I did competitive analysis on four apps from the secondary sphere of influence.
The competitive analysis identified the key differences & factors that make them uniquely valuable to the user (PROS) as well as the apps’ underserved & poorly considered features (CONS).
Utilizing my sphere of influence, I did competitive analysis on four apps from the secondary sphere of influence.
The competitive analysis identified the key differences & factors that make them uniquely valuable to the user (PROS) as well as the apps’ underserved & poorly considered features (CONS).



USER PERSONA
A skateboarder from out of town
Goals
-to find new skateparks, skatespots and skateshops
-to have the ability to string together a trip that uses limited criteria ie only parks with this obstacle or only spots with that obstacle
-to easilty navigate to a single place or multiple places within their area while meeting their criteria
-share what I find with my friends
Frustrations
-unfamiliar with the area
-can they walk / skate / drive / use public transit?
-wifi?
-bust level?
-how busy is the park or spot?
-is it used by people other than skateboarders?
-entrance fee?
-hours?
Technology
-mostly smartphone
-maybe a laptop when not skating
A skateboarder from out of town
Goals
-to find new skateparks, skatespots and skateshops
-to have the ability to string together a trip that uses limited criteria ie only parks with this obstacle or only spots with that obstacle
-to easilty navigate to a single place or multiple places within their area while meeting their criteria
-share what I find with my friends
Frustrations
-unfamiliar with the area
-can they walk / skate / drive / use public transit?
-wifi?
-bust level?
-how busy is the park or spot?
-is it used by people other than skateboarders?
-entrance fee?
-hours?
Technology
-mostly smartphone
-maybe a laptop when not skating

JOURNEY MAPS & FLOWS
I identified the user’s needs and created a table of Priority over Time.
Utilizing that information, I was able to create a basic Flow Diagram allowing me to a greater understanding of the user’s journey.
Utilizing that information, I was able to create a basic Flow Diagram allowing me to a greater understanding of the user’s journey.


DEVELOPING ICONS
I designed multiple icons to help assist the user in filtering their specific needs. I wanted to create a language that was simple but recognizable to the user. I conducted many tests concerning fonts, button language, color and iconography.
I designed multiple icons to help assist the user in filtering their specific needs. I wanted to create a language that was simple but recognizable to the user. I conducted many tests concerning fonts, button language, color and iconography.

COLOR TESTING


FILTERING FUNCTION
I wanted to provide a clear way to select and deselect various Locations, Obstacles and Features. I identified a need to apply or reset filters and creating presets based upon those selections.
I wanted to provide a clear way to select and deselect various Locations, Obstacles and Features. I identified a need to apply or reset filters and creating presets based upon those selections.




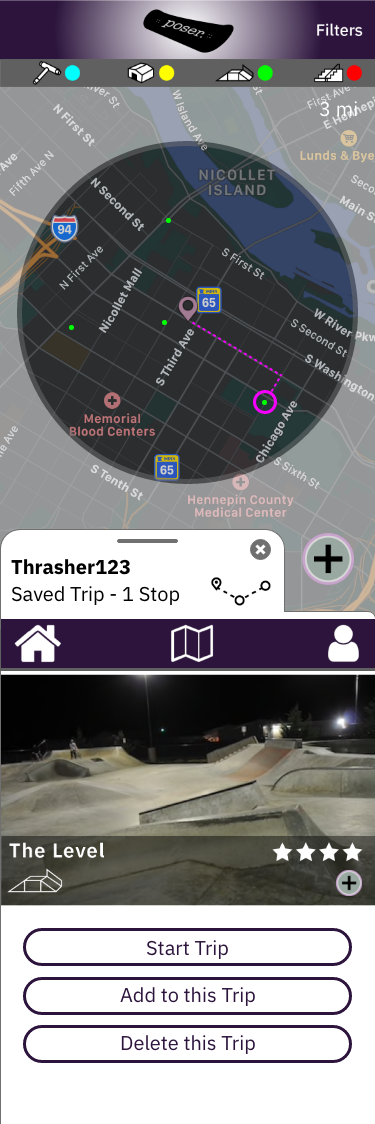
CREATING SKATE TRIPS
TASKS TO CREATE A TRIP
TASK 1: Location Type
TASK 2: Set Distance
TASK 3: Create a Route
TASK 3.5: No Route / One Stop Trip
TASK 4: Add & Edit a Saved Route
TASK 1: Location Type
TASK 2: Set Distance
TASK 3: Create a Route
TASK 3.5: No Route / One Stop Trip
TASK 4: Add & Edit a Saved Route

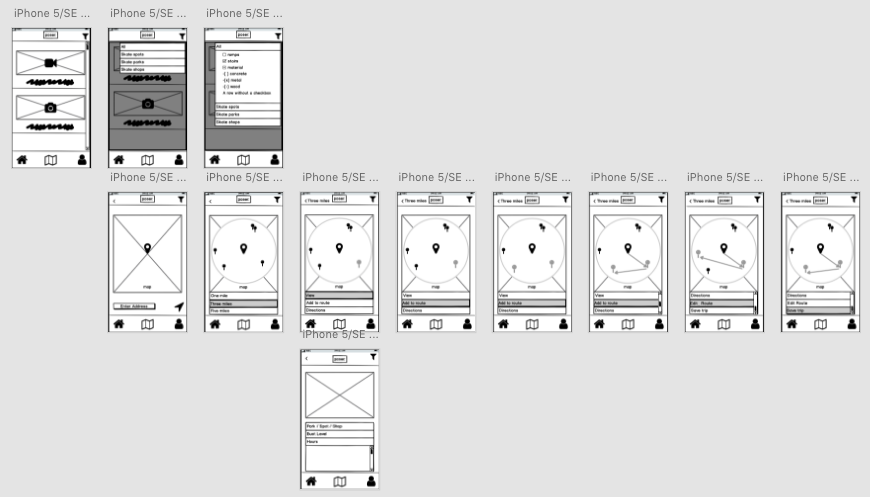
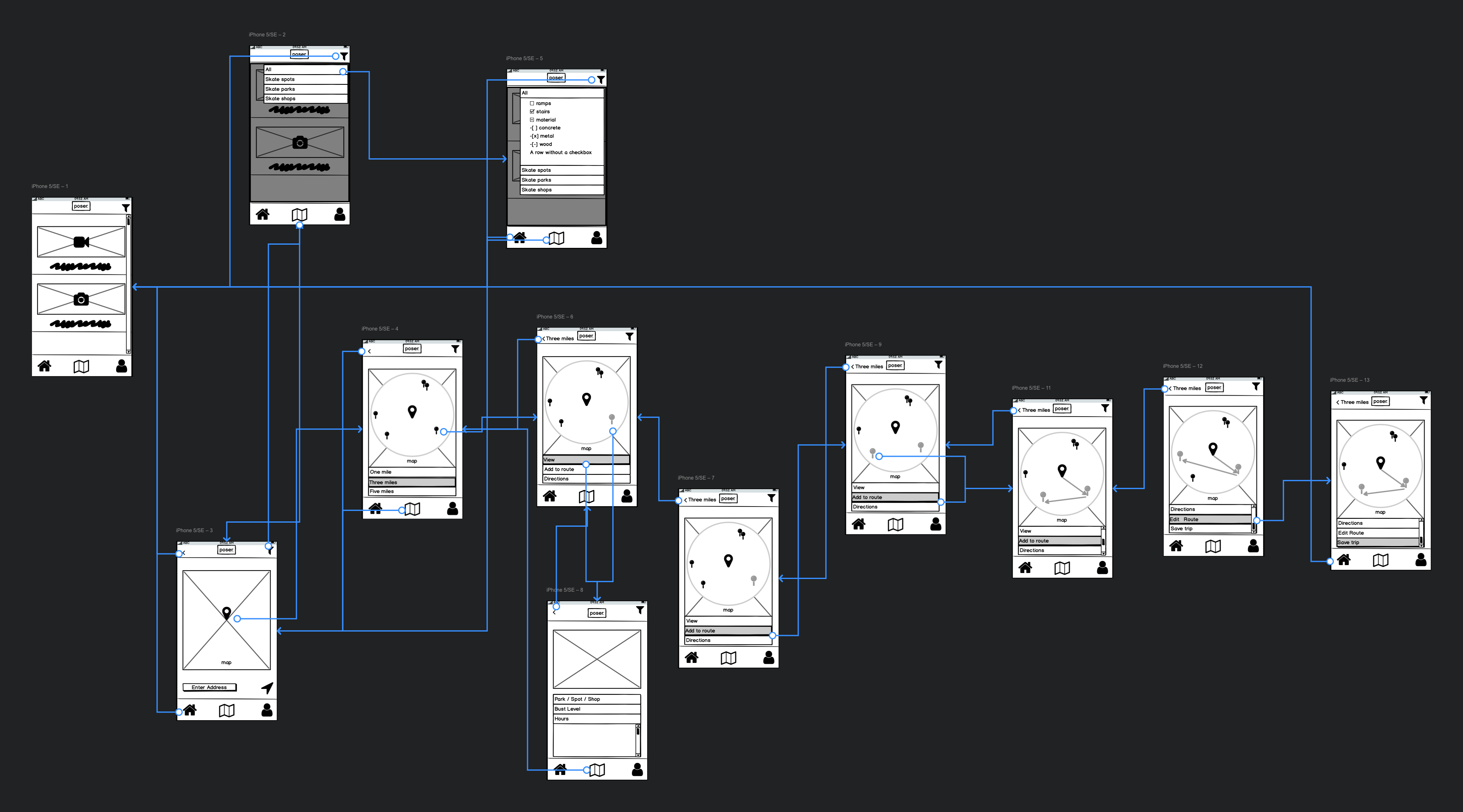
LOW FIDELITY PROTOTYPE
AND FLOW
Once I established testing goals, I used Balsamiq to quickly sketch out a basic idea of filtering and creating a skate trip. I wanted to find the most pertinent information needed to create a smooth, simple trip. Through testing I established the importance and preferences of button placement and then wireframed the most effective flow.
Once I established testing goals, I used Balsamiq to quickly sketch out a basic idea of filtering and creating a skate trip. I wanted to find the most pertinent information needed to create a smooth, simple trip. Through testing I established the importance and preferences of button placement and then wireframed the most effective flow.


TASK ONE: LOCATION TYPE
-Define available locations in the user’s area.
-Have the ability to filter the locations.
-Allow the user to select the various locations available.
-Allow the user the capability to create a trip.
-Define available locations in the user’s area.
-Have the ability to filter the locations.
-Allow the user to select the various locations available.
-Allow the user the capability to create a trip.


TASK TWO: SET DISTANCE
-Establish multiple distances from the user’s area.
-Have the user filter the locations.
-Being able to select the various locations available.
-Establish multiple distances from the user’s area.
-Have the user filter the locations.
-Being able to select the various locations available.


TASK THREE: CREATE A ROUTE
-After deciding on a location, have the ability to create a route incorporating that location into the trip.
-Have the user generate a custom name for their route and have the name clearly appear.
-After deciding on a location, have the ability to create a route incorporating that location into the trip.
-Have the user generate a custom name for their route and have the name clearly appear.


TASK 3.5: NO ROUTE / ONE STOP
-After deciding upon a location, provide the ability for the user to go there directly (not incorporating any other locations).
-After deciding upon a location, provide the ability for the user to go there directly (not incorporating any other locations).


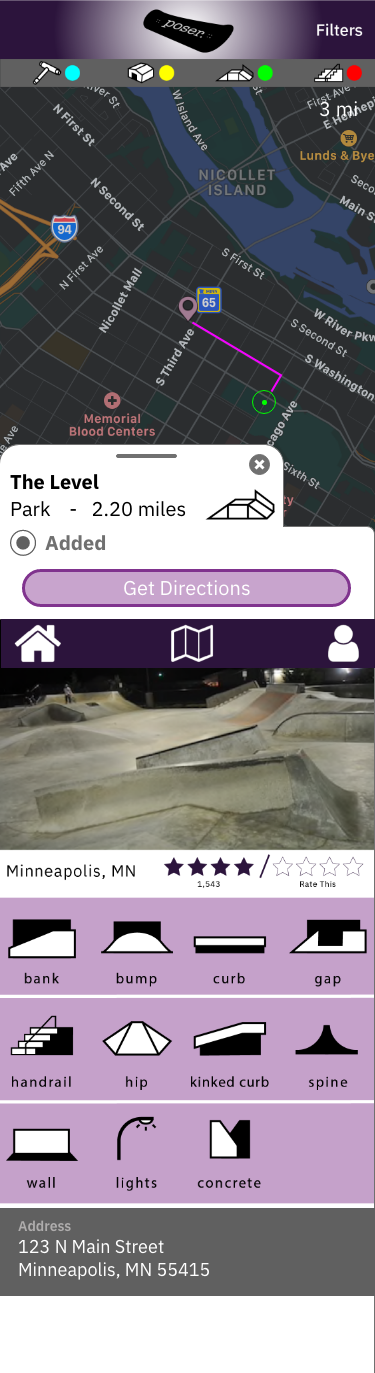
TASK FOUR: ADD & EDIT A ROUTE
-Find another location, while still operating within the user’s current trip.
-Provide the ability to add the new location and be shown details of each stop added along that route.
-Be able to easily edit the order of the user’s selected locations.
-Clearly see each location as it is edited and be provided options to save or create another trip.
-Find another location, while still operating within the user’s current trip.
-Provide the ability to add the new location and be shown details of each stop added along that route.
-Be able to easily edit the order of the user’s selected locations.
-Clearly see each location as it is edited and be provided options to save or create another trip.


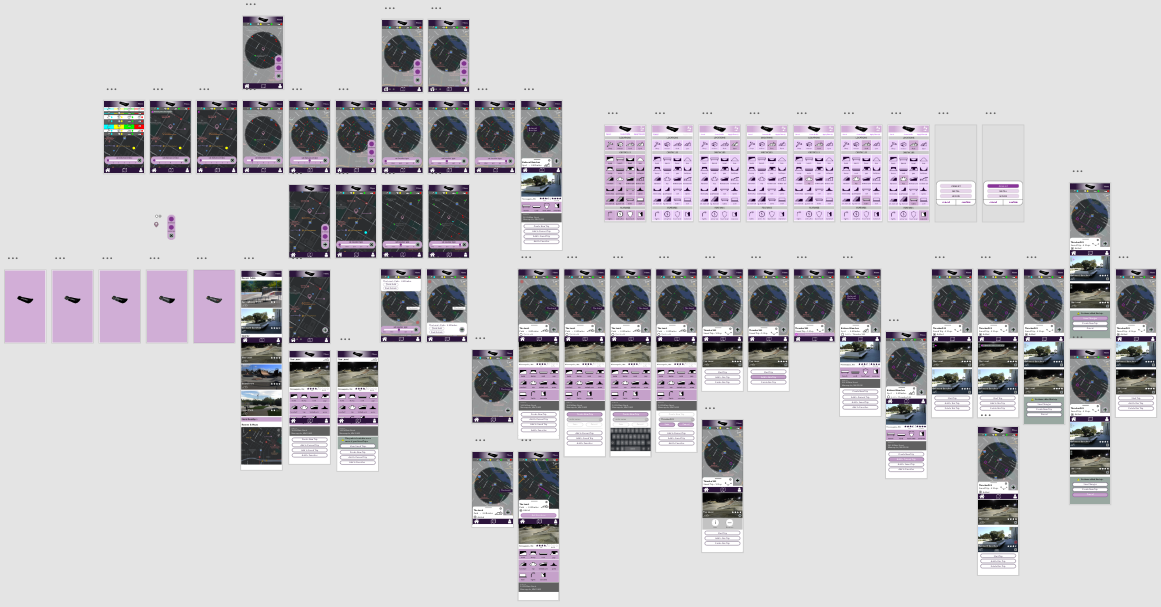
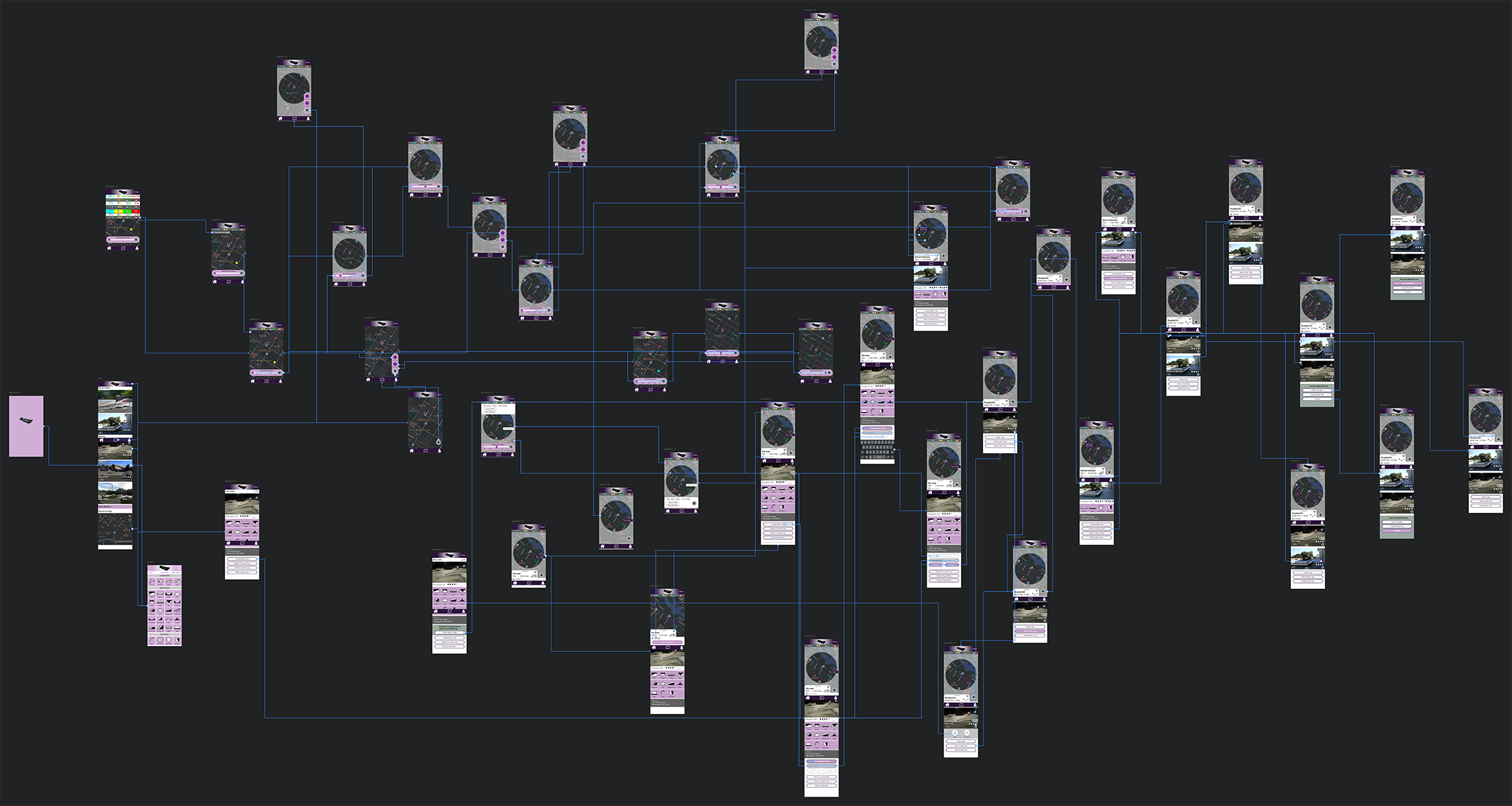
FRAMES AND FLOW
After incorporating all the test results, I then designed the app in Adobe XD.
After incorporating all the test results, I then designed the app in Adobe XD.


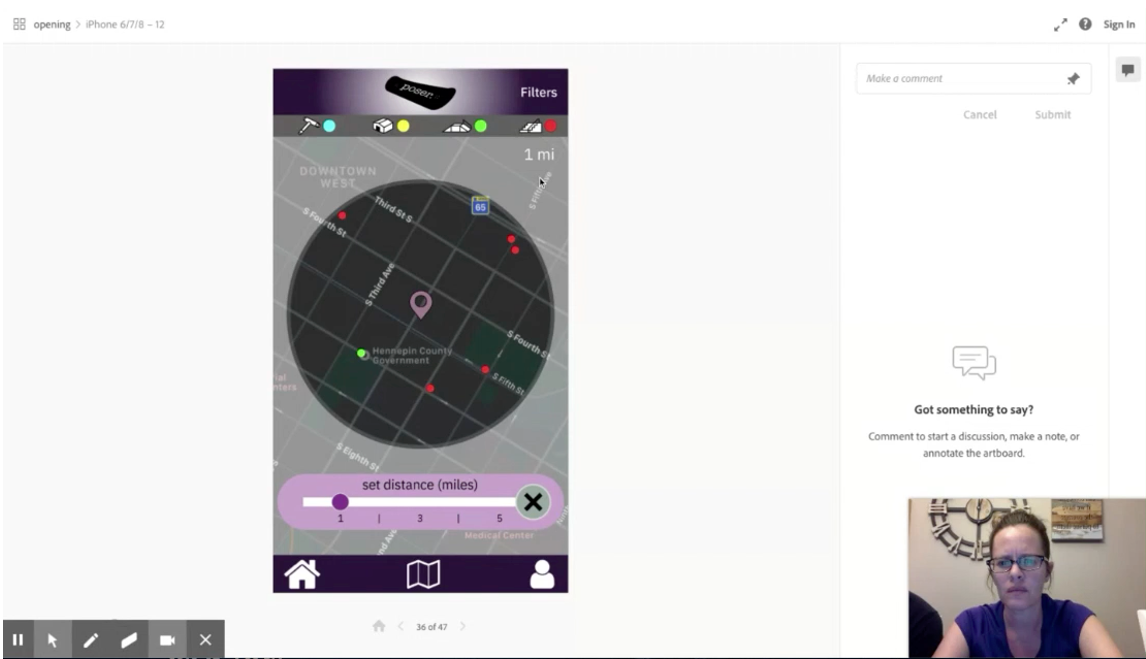
USER TESTING
I then recorded various test subjects using the app. I had prepared a test script and took video to better understand facial expressions and user nuance.
I then recorded various test subjects using the app. I had prepared a test script and took video to better understand facial expressions and user nuance.

HIGH FIDELITY XD PROTOTYPE