TreeTV
Adobe XD Daily Creative Challenge
PROJECT OVERVIEW
As a means of challenging myself and a way of becoming more proficient using Adobe XD, I am continually working on their daily challenges.
The TreeTV app is a unique take on social media. Instead of person to person interaction, the user’s connection is through trees and only trees. The user's Favorites page grows like a tree as they add videos and photos. Get to know a tree, based on your personality.
As a means of challenging myself and a way of becoming more proficient using Adobe XD, I am continually working on their daily challenges.
The TreeTV app is a unique take on social media. Instead of person to person interaction, the user’s connection is through trees and only trees. The user's Favorites page grows like a tree as they add videos and photos. Get to know a tree, based on your personality.
SKILLS & TOOLS UTILIZED
UX Research & Design
Balsamiq
Adobe XD
Overflow
Rotato
Adobe Illustrator
Adobe Photoshop
User testing
Refining user flows
UX Research & Design
Balsamiq
Adobe XD
Overflow
Rotato
Adobe Illustrator
Adobe Photoshop
User testing
Refining user flows
FINAL ADOBE XD PROTOTYPE

THE CHALLENGE
I challenged myself to design an app that incorporates various elements of social media while putting an interesting spin on those elements. I specifically wanted a unique way to aggregate a user’s favorites.
I challenged myself to design an app that incorporates various elements of social media while putting an interesting spin on those elements. I specifically wanted a unique way to aggregate a user’s favorites.
THE APPROACH
To develop stronger UX skills, I started with an overview by using spheres of influence and market research. From there, I focused into a user journey and various user flows. Finally, I created low and high fidelity prototypes for research, interviews and user testing.
To develop stronger UX skills, I started with an overview by using spheres of influence and market research. From there, I focused into a user journey and various user flows. Finally, I created low and high fidelity prototypes for research, interviews and user testing.
SPHERES OF INFLUENCE
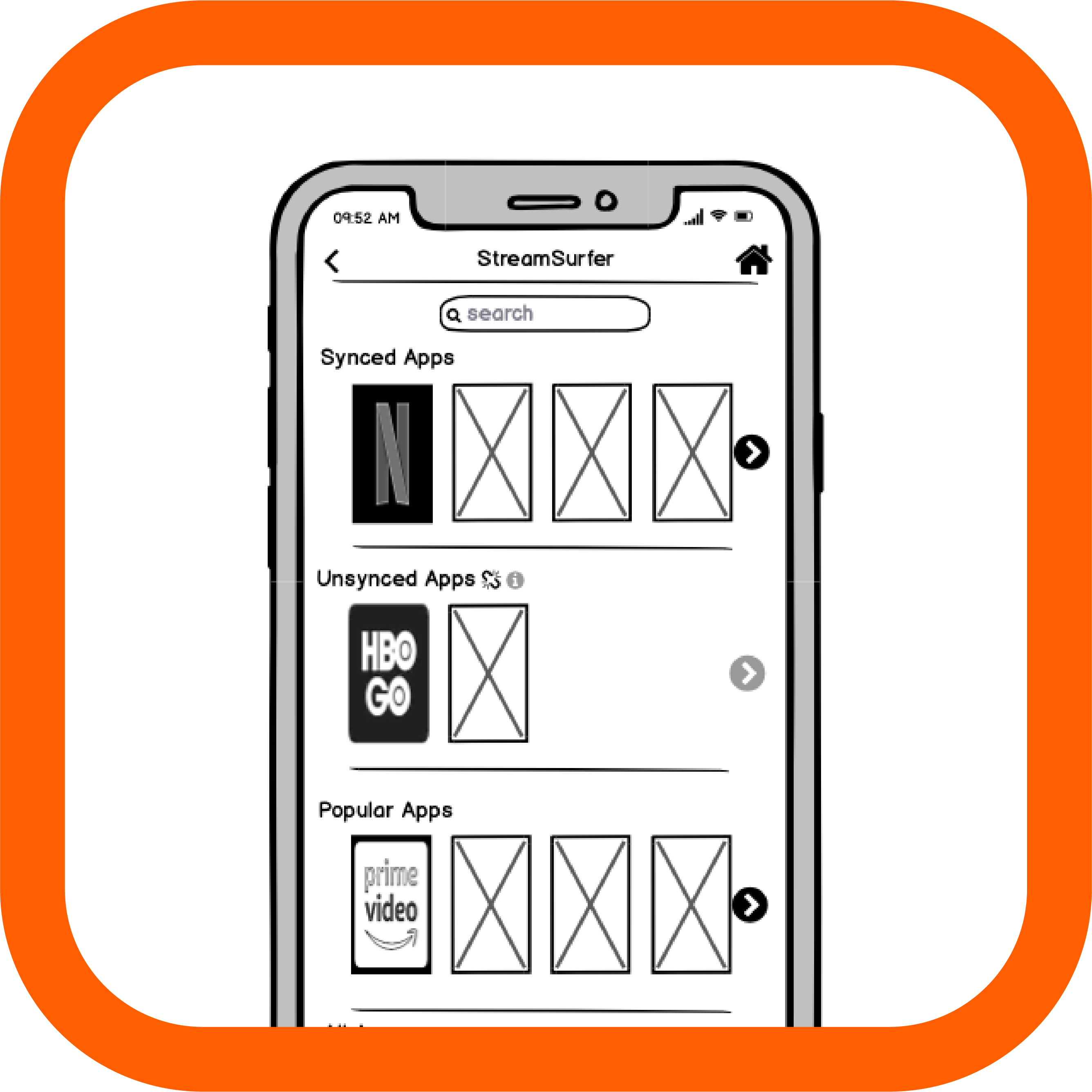
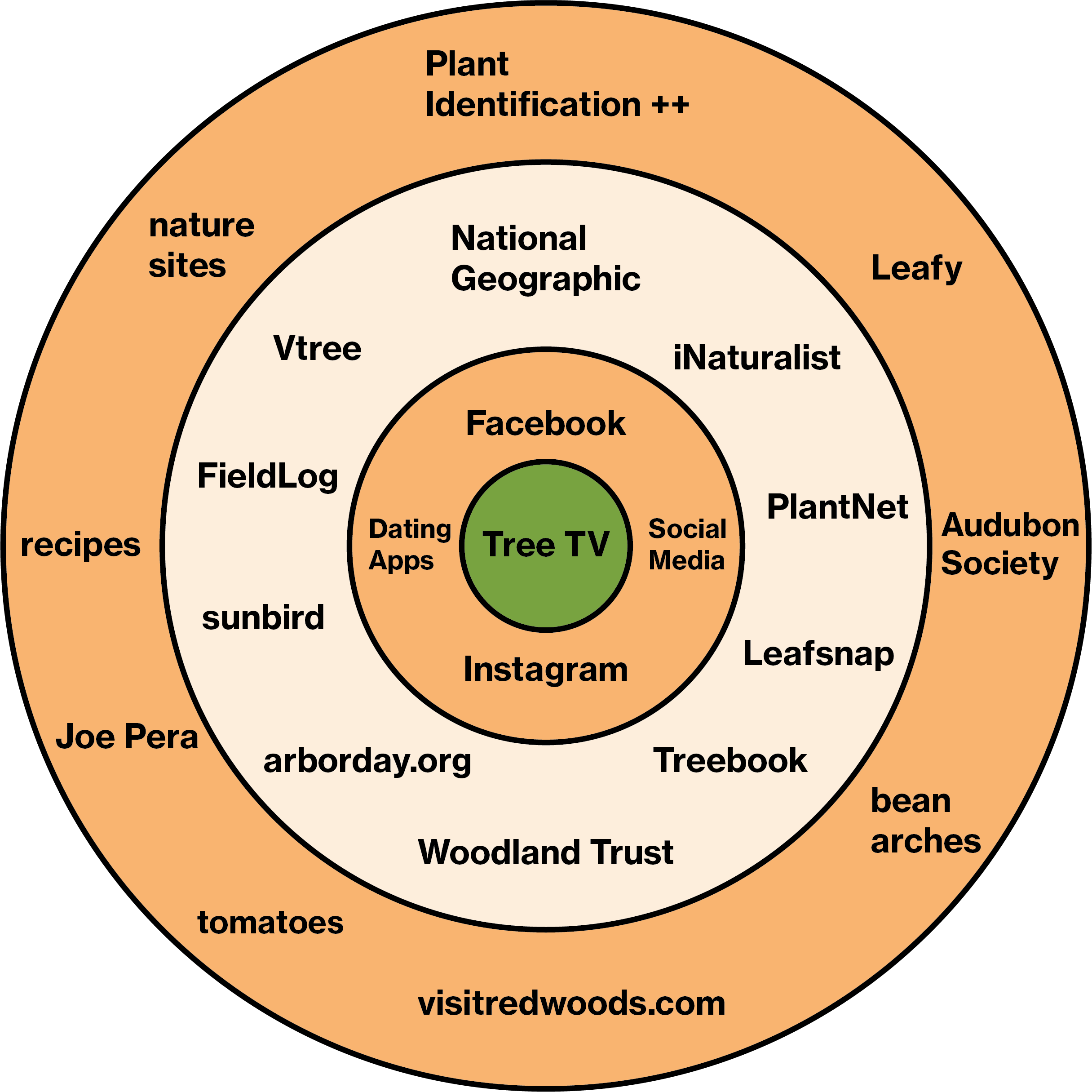
I identified various apps, websites, interests and tools a possible tree entusiast might use to further explore the world of nature.
Based on that research, I mapped out what similarities I might incorporate into my design.
Based on that research, I mapped out what similarities I might incorporate into my design.

MARKET RESEARCH
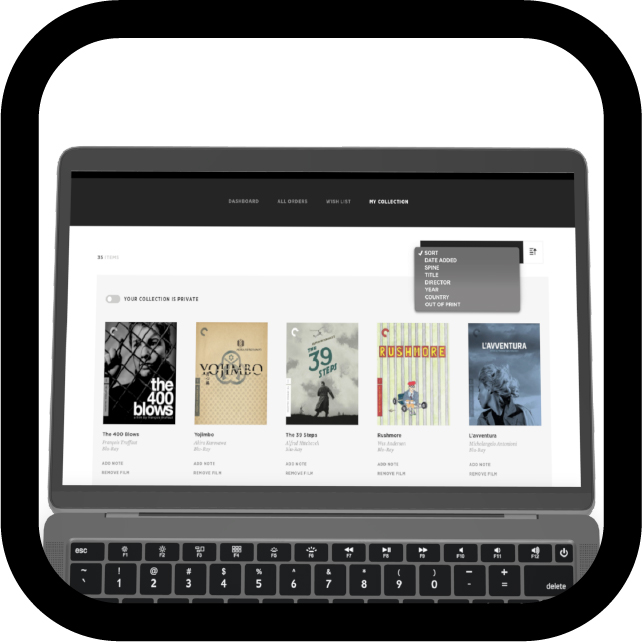
Considering my sphere of influence, I did competitive analysis on several apps from the secondary sphere of influence.
The competitive analysis identified the key differences & factors that make them uniquely valuable to the user (PROS) as well as the apps’ underserved & poorly considered features (CONS).
The one highlighted here is Woodland Trust. A tree identification app based in the UK.
Considering my sphere of influence, I did competitive analysis on several apps from the secondary sphere of influence.
The competitive analysis identified the key differences & factors that make them uniquely valuable to the user (PROS) as well as the apps’ underserved & poorly considered features (CONS).
The one highlighted here is Woodland Trust. A tree identification app based in the UK.


PROS
-clear and visible access to “saved trees” (favorites)
-effective way to identify various categories
-very thorough and extremely detailed
CONS
-the menu is very plain, lacks engagement
-no clear indication for scrolling
-static display of information
USER PERSONA
A centered, nature entusiast
Goals
-to discover various trees
-to connect with nature
-to reduce the noise of a bustling modern world
-to appreciate the world around them
-enjoy the positives of social media without all of its toxicity
Frustrations
-a hectic world that doesn’t always provide a way to slow down
-social media can be toxic
-sometimes not near trees, waterfalls or nature
Technology
-mostly smartphone
-maybe a laptop when not in nature
A centered, nature entusiast
Goals
-to discover various trees
-to connect with nature
-to reduce the noise of a bustling modern world
-to appreciate the world around them
-enjoy the positives of social media without all of its toxicity
Frustrations
-a hectic world that doesn’t always provide a way to slow down
-social media can be toxic
-sometimes not near trees, waterfalls or nature
Technology
-mostly smartphone
-maybe a laptop when not in nature

TASKS TO OPTIMIZE TREE TV
TASK 1: Login
TASK 2: Timeline & Call to Action
TASK 3: Edit Profile
TASK 4: Edit Settings
TASK 5: Interact with Favorites
TASK 1: Login
TASK 2: Timeline & Call to Action
TASK 3: Edit Profile
TASK 4: Edit Settings
TASK 5: Interact with Favorites

JOURNEY MAP & FLOW DIAGRAM
I identified the user’s needs and created a table of Priority over Time.
Utilizing that information, I was able to create a basic Flow Diagram allowing me to a greater understanding of the user’s journey.
Utilizing that information, I was able to create a basic Flow Diagram allowing me to a greater understanding of the user’s journey.


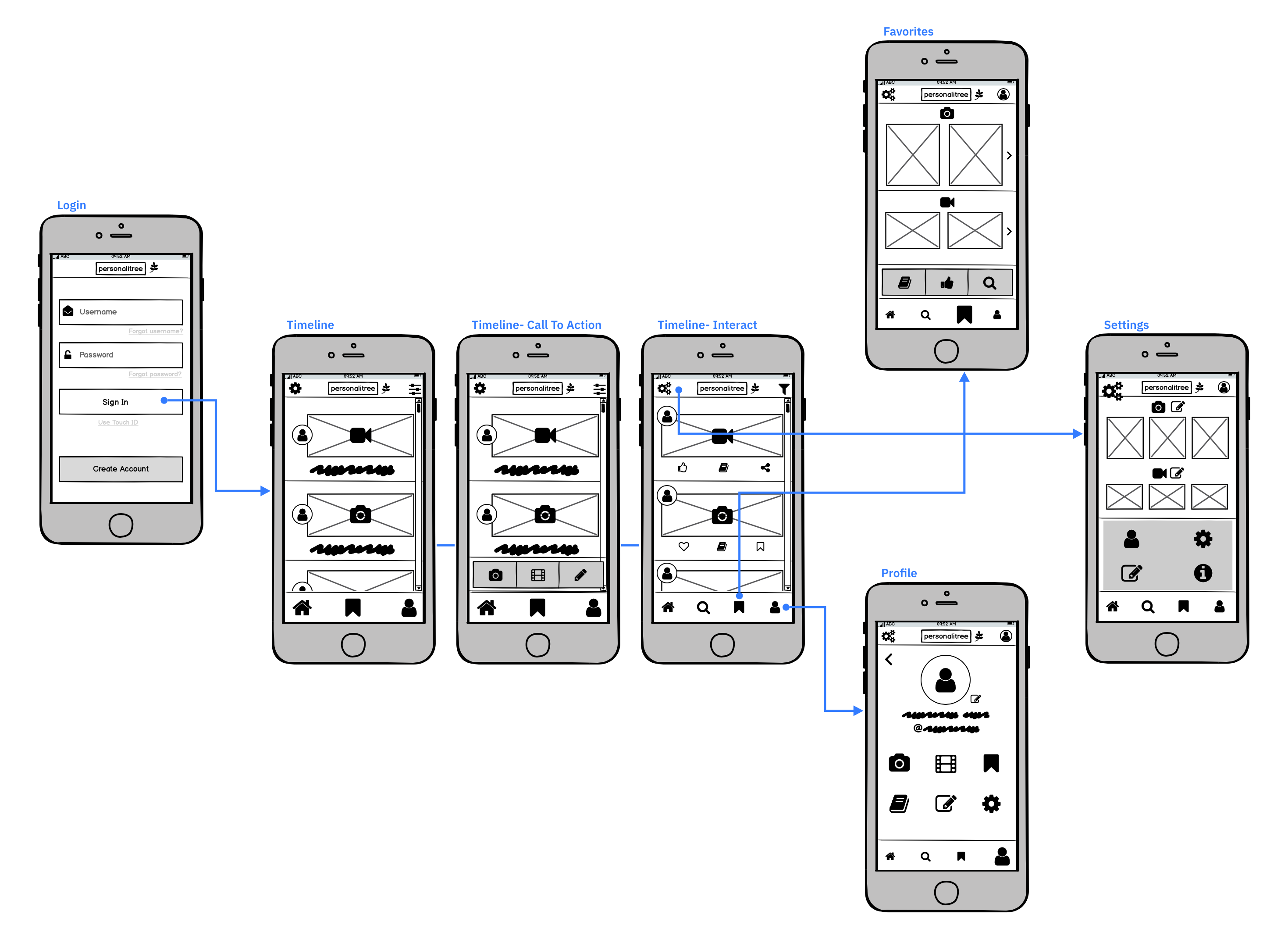
LOW FIDELITY PROTOTYPE &
WIREFRAME TESTING
Once I established testing goals, I used Balsamiq to quickly sketch out a basic idea of a timeline, profile and favorites. I wanted to find the most pertinent information needed to create a smooth and pleasant social media experience. Through testing I established the importance and preferences of button placement and then wireframed the most effective flow.
WIREFRAME TESTING
Once I established testing goals, I used Balsamiq to quickly sketch out a basic idea of a timeline, profile and favorites. I wanted to find the most pertinent information needed to create a smooth and pleasant social media experience. Through testing I established the importance and preferences of button placement and then wireframed the most effective flow.


HIGH FIDELITY PROTOTYPE
Using the wireframe test results, I further refined my tasks & created a high fidelity prototype using Adobe XD.
Using the wireframe test results, I further refined my tasks & created a high fidelity prototype using Adobe XD.
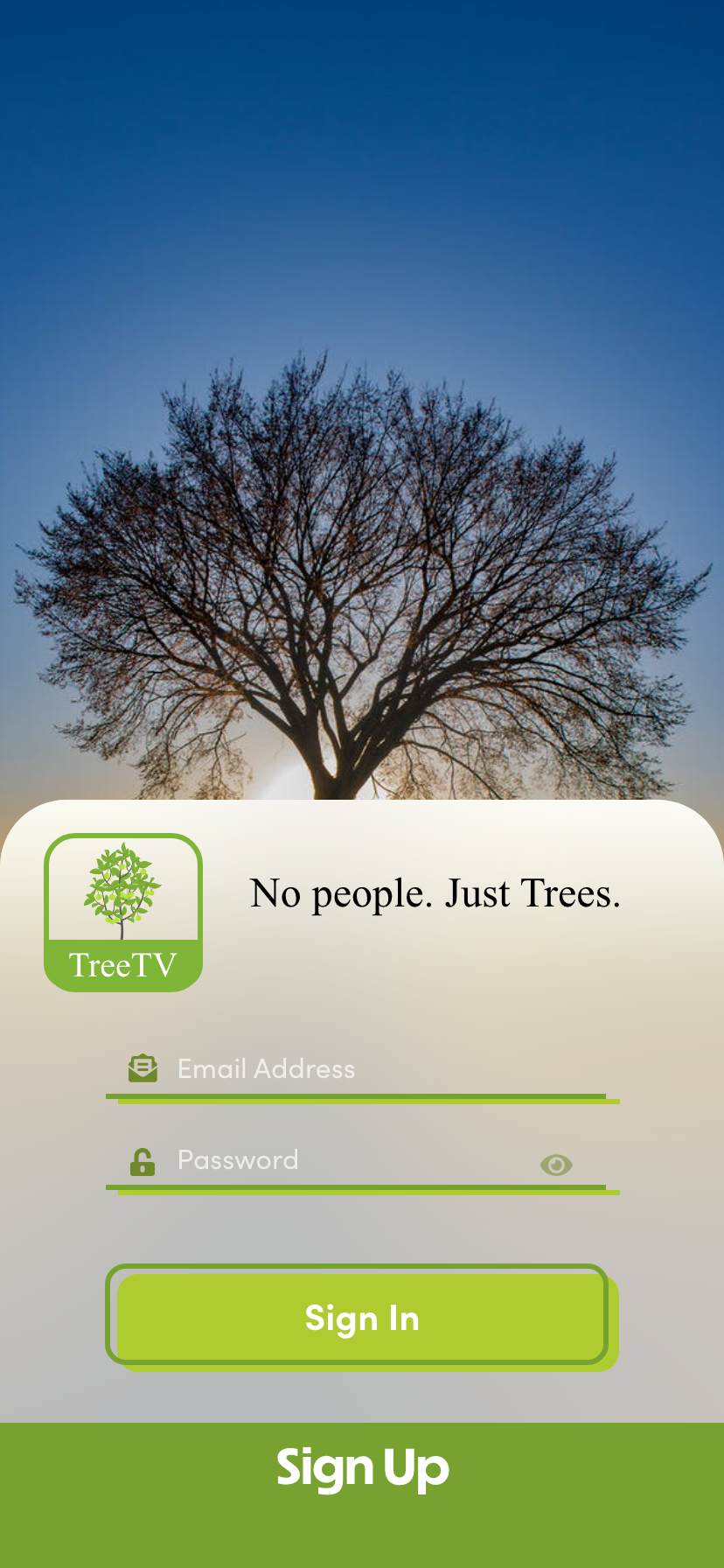
TASK ONE:
LOGIN
-Clearly define the criteria needed to sign in.
-Provide a means for a first time user to sign up and create an account.
-Clearly define the criteria needed to sign up.
-Establish a focused asthetic language from the beginning.
LOGIN
-Clearly define the criteria needed to sign in.
-Provide a means for a first time user to sign up and create an account.
-Clearly define the criteria needed to sign up.
-Establish a focused asthetic language from the beginning.


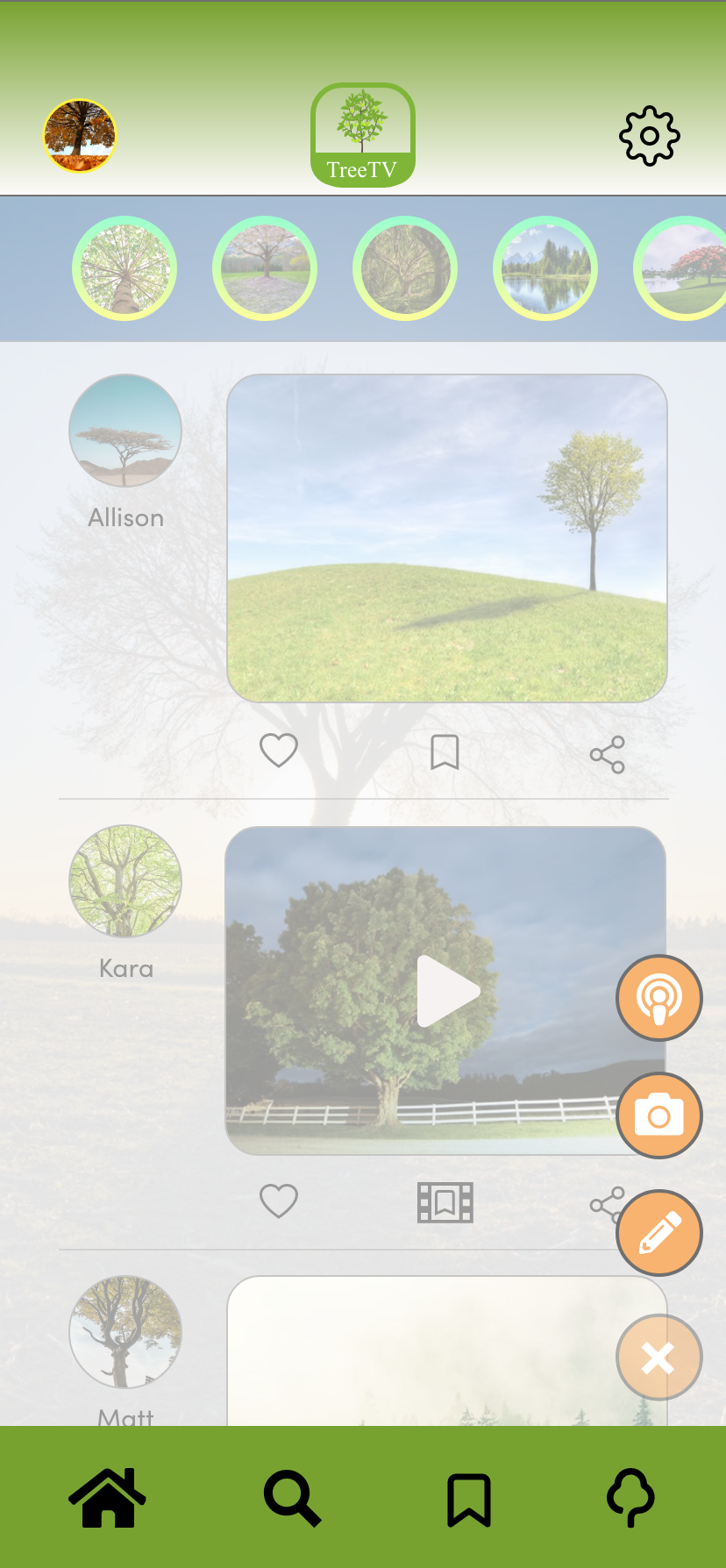
TASK TWO:
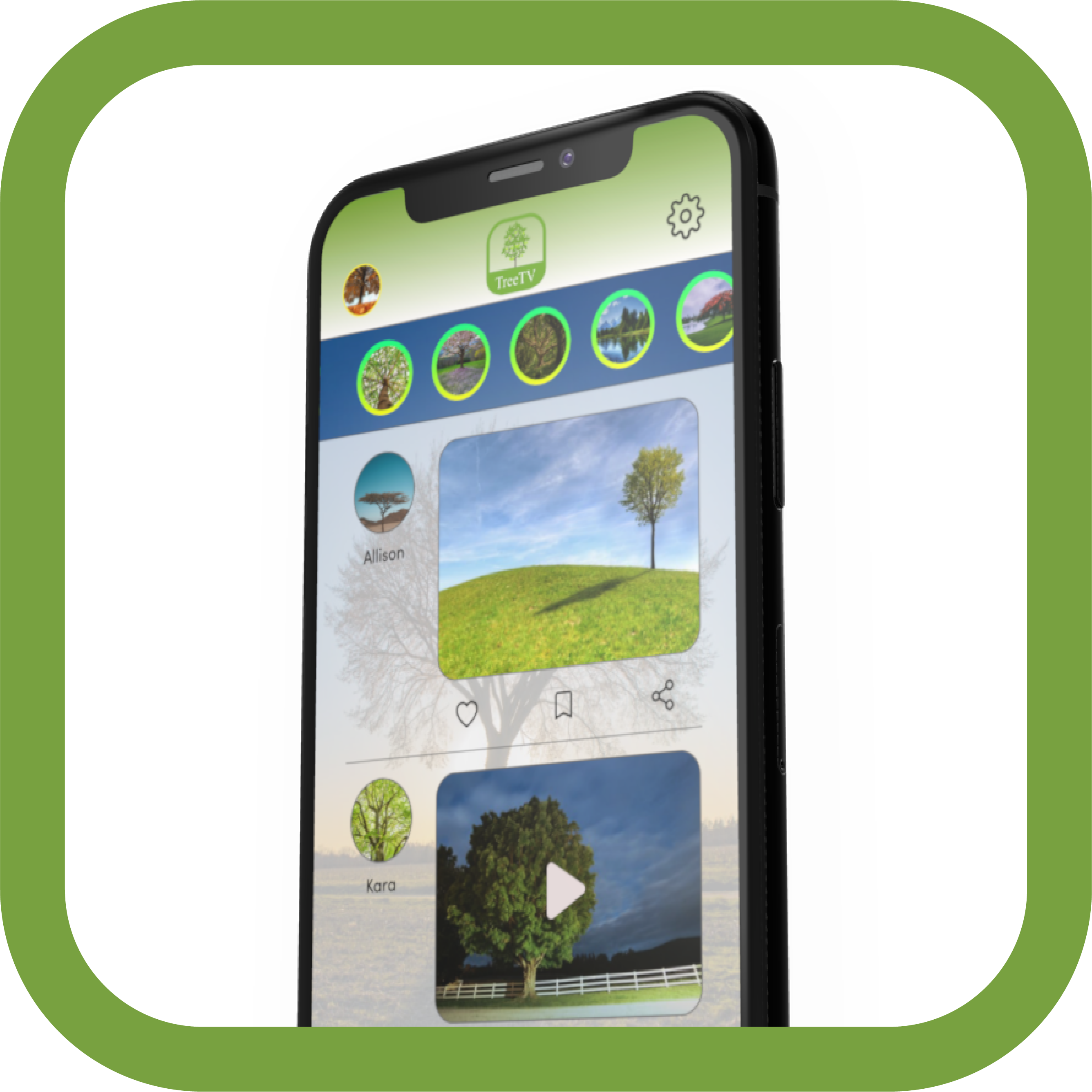
TIMELINE & CALL TO ACTION
-Establish a navigation bar and relevant icons based upon results of testing; Home, Search, Favorites and Profile.
-Provide a means to guide the user to access their profile and settings.
-Create a timeline that clearly conveys photo & video posts and who posted them.
-Provide a means to interact with the timeline; Like, Favorite and Link / Share.
-Create a call to action button that allows the user to contribute to the timeline; Broadcast, Camera (photo / video) and Post.
TIMELINE & CALL TO ACTION
-Establish a navigation bar and relevant icons based upon results of testing; Home, Search, Favorites and Profile.
-Provide a means to guide the user to access their profile and settings.
-Create a timeline that clearly conveys photo & video posts and who posted them.
-Provide a means to interact with the timeline; Like, Favorite and Link / Share.
-Create a call to action button that allows the user to contribute to the timeline; Broadcast, Camera (photo / video) and Post.


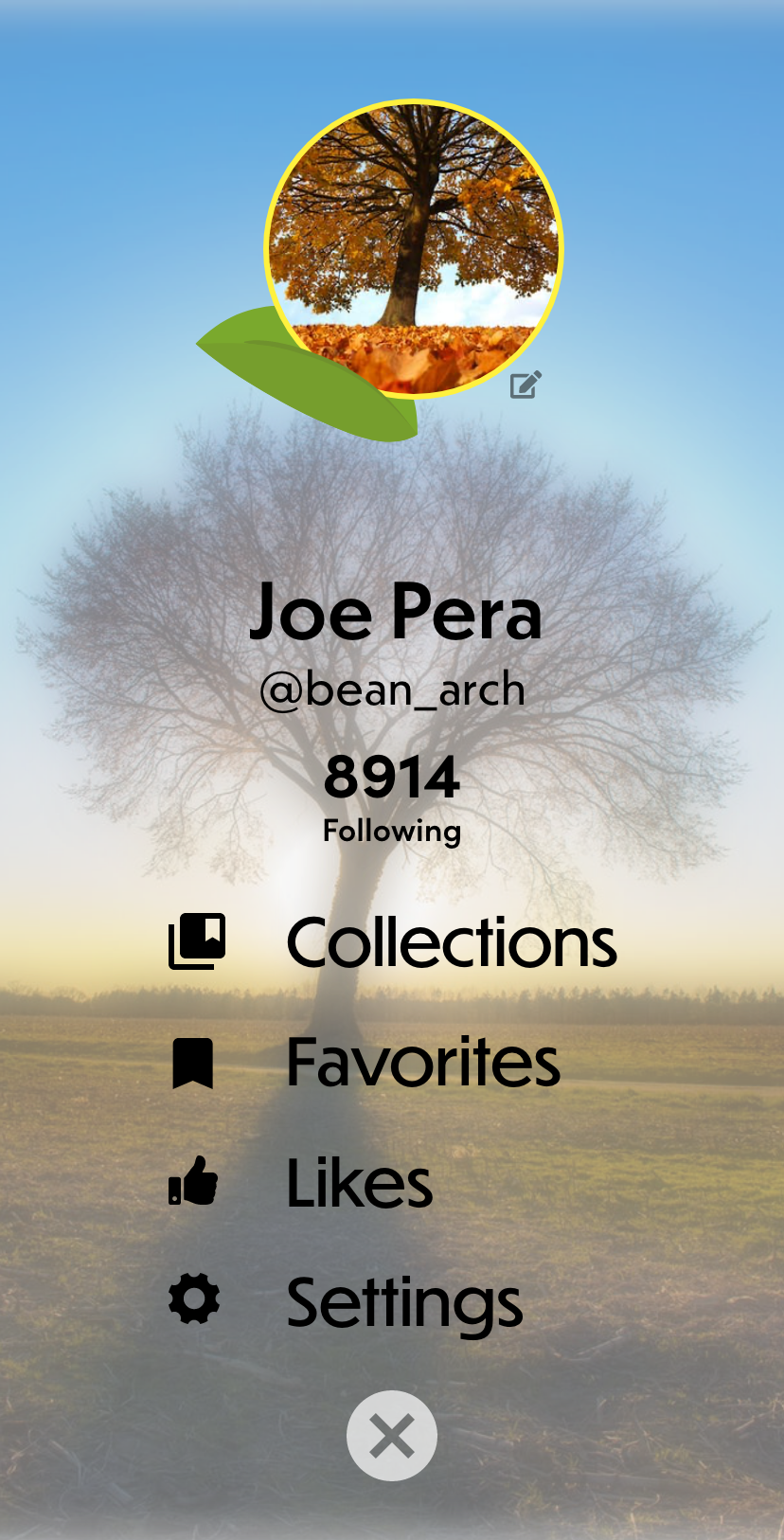
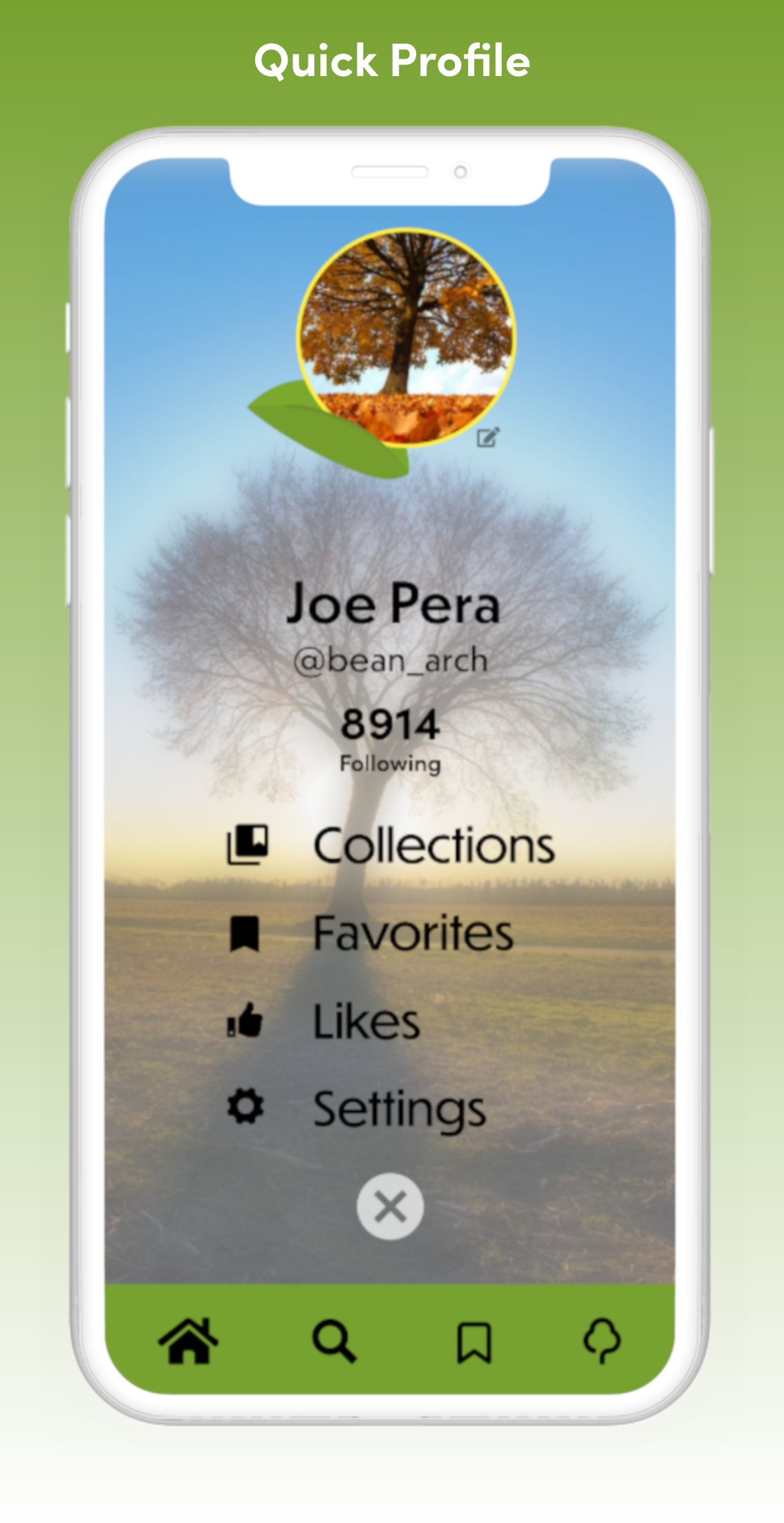
TASK THREE:
EDIT PROFILE
-Using the testing results, create a profile page that allows the user to access specific criteria; Name, Username, Number of Profiles Following, Collections of Favorites, Favorites, Likes and Settings.
-Provide the user a way to edit their profile picture.
-Establish a means to return to previous screen.
EDIT PROFILE
-Using the testing results, create a profile page that allows the user to access specific criteria; Name, Username, Number of Profiles Following, Collections of Favorites, Favorites, Likes and Settings.
-Provide the user a way to edit their profile picture.
-Establish a means to return to previous screen.

TASK FOUR:
EDIT SETTINGS
-Establish a way for the user to edit their top three saved photos as well as their top three saved videos.
-Create a more specific menu to access more detailed settings to customize the app.
-Provide a Help button.
EDIT SETTINGS
-Establish a way for the user to edit their top three saved photos as well as their top three saved videos.
-Create a more specific menu to access more detailed settings to customize the app.
-Provide a Help button.

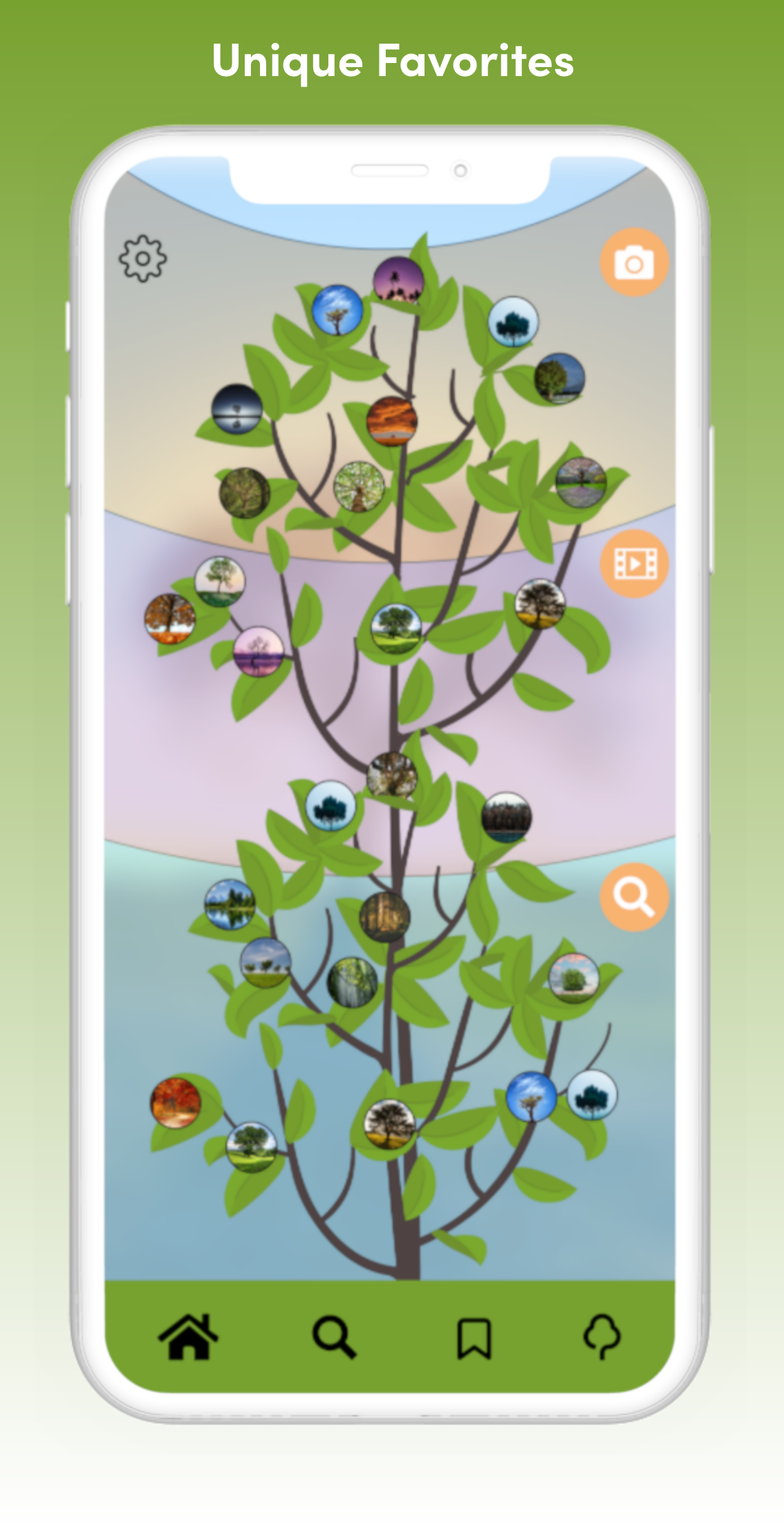
TASK FIVE:
INTERACT WITH FAVORITES
-After the user accesses their Favorites from the navigation bar, establish a unique way to view their favorited photos and videos.
-Provide the user a unique way to search all of their favorites.
-Based upon user testing, maintain visible access to the user’s settings.
INTERACT WITH FAVORITES
-After the user accesses their Favorites from the navigation bar, establish a unique way to view their favorited photos and videos.
-Provide the user a unique way to search all of their favorites.
-Based upon user testing, maintain visible access to the user’s settings.






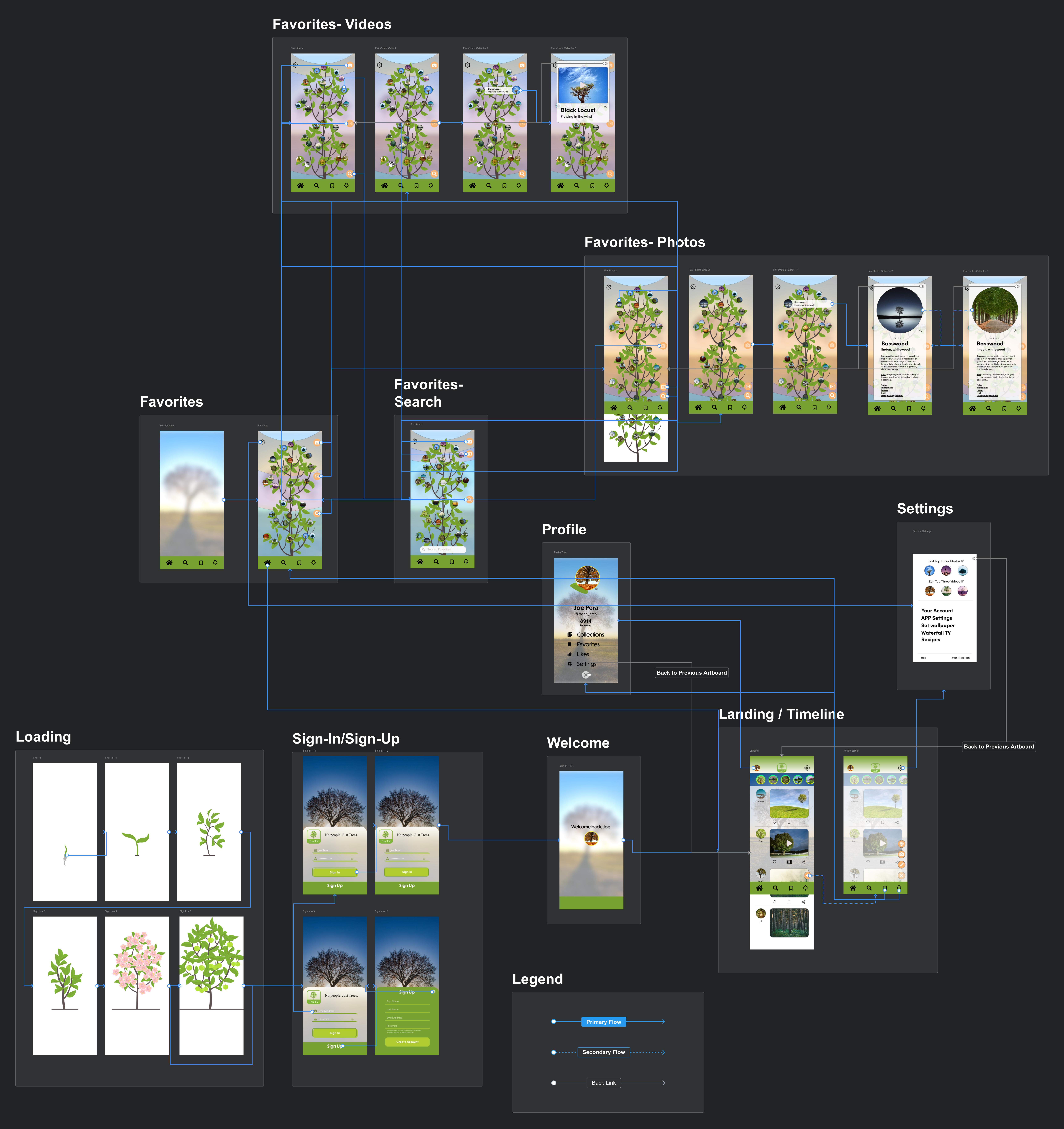
OVERVIEW OF FLOW & FRAMES





USER TESTING
Using the testing results from my Balsamiq wireframe model, I designed and created a high fidelity prototype using Adobe XD. After clarifying my tasks and defining my goals through these designs, I then recorded various test subjects using the app.
I used a test script and took video to better understand facial expressions and user nuance. The results of this round of testing are helping me refine my concept even further.
Moving forward from there, I will test and refine until I design the best and most intuitive, empathetic experience using TreeTV.
Using the testing results from my Balsamiq wireframe model, I designed and created a high fidelity prototype using Adobe XD. After clarifying my tasks and defining my goals through these designs, I then recorded various test subjects using the app.
I used a test script and took video to better understand facial expressions and user nuance. The results of this round of testing are helping me refine my concept even further.
Moving forward from there, I will test and refine until I design the best and most intuitive, empathetic experience using TreeTV.

HIGH FIDELITY XD PROTOTYPE